top of page

From 0 to 1 Building An Educational App to Support Patient’s Pain Management Journey
Sep - Dec 2023
Drug addiction for patients who’ve had surgeries has been a problem for a long time but doesn’t gain enough attention. Doctors don’t think their patients will become addicted after getting prescribed opioid drugs. The patient’s assessment of how happy they are with their pain level after the surgery speeds up the overuse of opioid drugs. Moreover, the handbook given to patients about how to take opioid drugs is too thick to read. Thus, the drug-addiction prevention course is necessary for patients to help protect themselves. However, due to COVID, the course once stopped. As the technology develops, making it digital is the trend.
HealSmart is a digital application that seeks to educate patients about the risks and benefits of using opioids after surgeries, as well as introduces new and innovative tools to help patients manage their pain and recovery more effectively.
CLIENT
Behavioral Health Wellness Group (BHWG)
CONTRIBUTION
Competitive analysis, user interviews, persona, information architecture, style guide, key workflows, wireframes & prototype (Homepage, MyProfile, Pre-Surgical, Medication Reminder).
TEAM
Nishi Chitale, Roey Wang, Sayali Nikumbh, and Xinru Wen
Goals
During the first kick-off meeting with Araxi P. Macaulay, Lorraine Hutzler, and Bonnie Fenster of the Behavioral Health Wellness Group, we understood that our project should achieve :
1. Transforming the opioid addiction prevention course that was initially in-person to a virtual mode (from paperwork to a mobile app).
2. Find the appropriate color, design system, layout, and style for the user group over 45 years old and make sure the app feels modern/professional/user-friendly.
3. Patients can easily access a large quantity of drug-related information through the app and keep track of the progress of their medication.
Exploratory Research
Ecosystem Map
This map helped us understand all the different stakeholders involved with Heal Smart and gained the following insights:
-
It is crucial for patients to receive accurate information about pain medication before their surgery
-
Managing pain can be achieved through a combination of medication and other tools with the help of healthcare experts
-
Heal Smart's team has extensive experience and expertise on the subject of opioid addiction that can be leveraged

Literature Review
To gain a deeper understanding of how opioid drugs could influence the patients and the whole procedure of the opioid prevention course the BHWG group offered, we concluded the following points:
-
Opioids are used as pain relievers, but taking too much opioids can lead to opioid addiction
-
It is essential to spread awareness about opioid addiction by providing proper information and educational resources to patients
-
To avoid opioid overdose, Patient or their caregivers keep the record of the pill dosage and also set the reminder to take the pills between certain interval of time
Competitive Analysis
We looked at 2 websites and 3 mobile applications that were direct or indirect competitors of the Smart Heal app.

Competitor Overview




User Interviews
Since the Heal Smart app is like a bridge between doctors and patients that helps doctors teach patients how to deal with their pain and take prescriptions properly, we need to hear from both sides. After interviewing 4 doctors and 4 patients, we know that:
-
Demographically, patients who receive hip and knee replacement surgeries are 45+ years and above, making accessibility a priority
-
Doctors have in-depth conversations with patients about their surgery, but talking to others who have gone through the same is also helpful
-
Each patient’s recovery is unique, and they seek different forms of support during this time
-
Patients are keen on following doctor’s instructions when it comes to pain medication or opioids

Interview Insights
Design Principles And Strategy
The findings from our previous exploratory research helped us make a structured approach to guide the design process and decision-making. Design principles serve as foundational rules or guidelines that help ensure consistency, coherence, and effectiveness in design outcomes. They articulate the fundamental values and beliefs that inform design choices and help designers make informed decisions throughout the design process.

Design Principles And Strategy
Schematic Design
Information Architecture
Information architecture (IA) refers to the structural design and organization of information within our app. It involves organizing, categorizing, labeling, and structuring information to make it easy for users to understand, navigate, and find what they're looking for. We use this to make our homepage, MOP Program Main Page, PainEase Kit, and my profile.

Information Architecture
Product Architecture
The Product Architecture helped us understand how our app’s components or modules are organized and interact with each other. It is crucial to determine how well our app can meet our target audience – patients’ intended objectives and adapt to changes or updates. When users interact with our app, they can find ways other than taking pills to cope with their pain. On the other hand, our app educates patients to be aware of medication addiction and provides them with powerful tools to have a better recovery.

Product Architecture
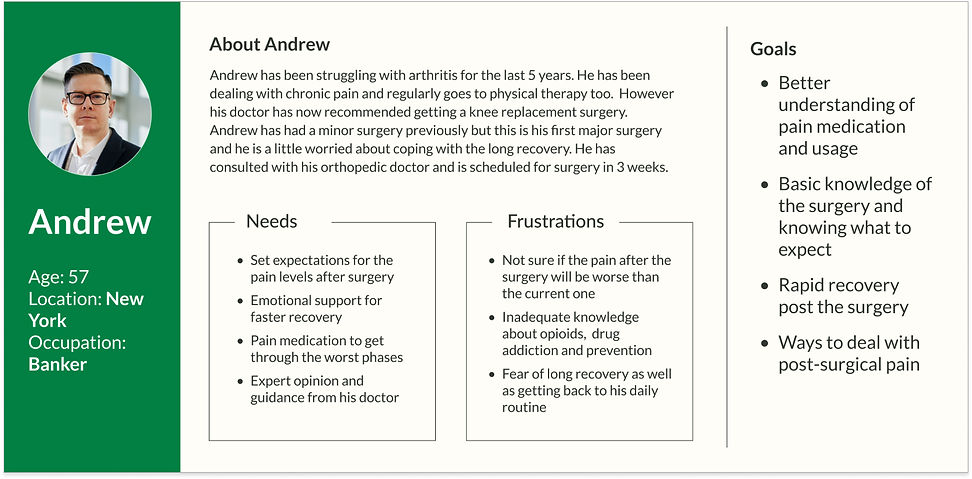
Persona
Using the findings from our research and interviews, we built a persona to reflect the needs, frustrations, and goals of our target user.

Persona
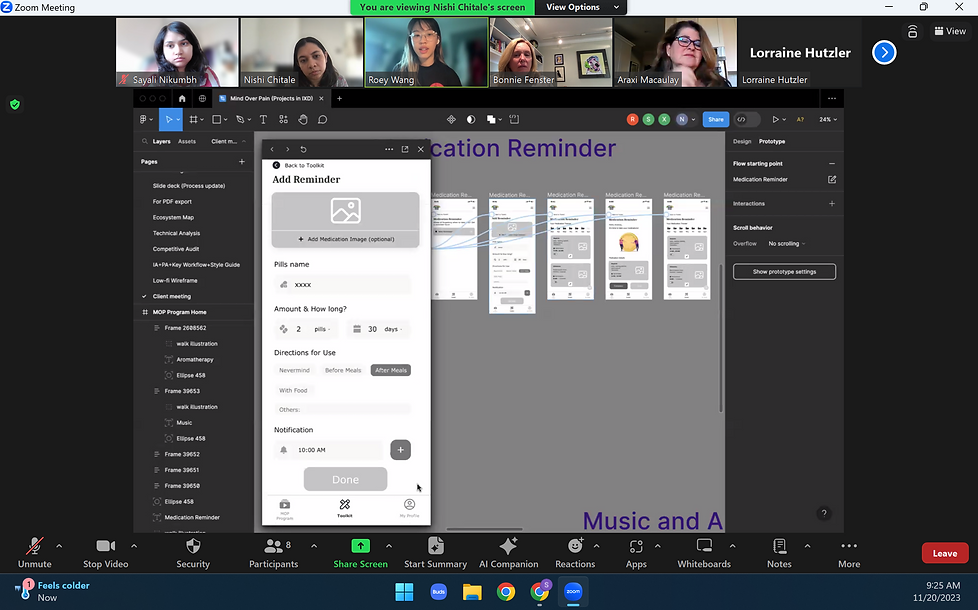
Wireframes
After having a design-decision meeting with our client, we made a few changes to our wireframes.


Visual Design
Style Guide
Fonts:
-
Titles: Merriweather font adds sophistication and emphasis to key elements
-
Content: Lato font for its clarity and readability, ensuring seamless communication
Colors:
-
Theme Color: Calming and trustworthy green was adopted as the theme color for the healthcare app
-
Logo: Green is prominently featured in the company logo, ensuring a cohesive brand identity

Style Guide
Component Library
Building a component library promotes consistency, efficiency, and scalability in our design and development processes.

Component Library
Conclusion

Wrapping up our healthcare education app project has been a wild ride! Working with our client and diving into the nitty-gritty of design and functionality was a great experience under the guidance of our professor. As a group, we brought a mix of skills to the table, making the whole process a creative exercise. We learned a lot about real-world challenges, teamwork, and thinking on our feet. The app we’ve crafted not only meets our client’s needs but also serves as a hands-on lesson in the ever-exciting world of app development. Beyond the tech stuff, this project has taught us the ropes of effective communication and adaptability. We’re excited about the impact our app could have in the healthcare education scene and grateful for the practical insights that will stick with us long after the classroom days are over.
bottom of page




